Complete Google Compliance setup with Consentmo GDPR
If you are using Google Tracking Services in your store and operating within the EU/EEA + UK GDPR regions, you can do the following to comply with their requirements.
- Please indicate clearly how the Cookies are being used in your store, and if your visitor gave consent through the cookie banner, they are aware that their information may be used for personalized and non-personalized ads.
A Cookie Consent Banner should have the following key components.
- Cookie Consent Text - Text that informs users that your website stores cookies. It should include a very brief note of why your website uses these cookies. You can use the following text sample below:
"We use cookies to enhance your experience, analyze traffic, and personalize content. Some cookies are essential, while others help us understand how you interact with our site. You can manage your preferences at any time. We may also share information about your use of our site with our partners, including Google, for advertising and analytics purposes."
- Preference Options - Cookie banners should give users the option to consent, decline, or manage cookie settings when they visit your website.
- Privacy Policy - You can also link your privacy policy page that describes your website’s use of cookies, their categories, and how users can manage cookies.
You can edit the Cookie Consent text and the Privacy Policy Link when you navigate to the Cookie banner tab > Content, as shown in the image below:

- You will also need to provide information about the Google Services you’re using in your store and place it on your Privacy Policy page together with the link to Google’s Policy and Terms site, as shown here: https://business.safety.google/privacy/
- In case you want to add the link of the Google Policy and Terms site to the Marketing Cookie description of the Preference popup of the Cookie banner, you can add the following HTML code below;
<a rel="noopener noreferrer nofollow" target="_blank" aria-label="Google Policy(opens in a new tab)"
class="cc-link isense-cc-link" href="https://business.safety.google/privacy/">Google Policy </a>
You can navigate to the Cookie banner tab > Content section > Under the Marketing Cookies description and paste the HTML code, as shown below:

- In case you want to have the updated and ready text for the cookie banner with the link to the Google Policy included, you can also use the below content:
We use cookies to enhance your experience, analyze traffic, and personalize content. Some cookies are essential, while others help us understand how you interact with our site. You can manage your preferences at any time. We may also share information about your use of our site with our partners, including Google, for advertising and analytics purposes. For more information you can check
<a rel="noopener noreferrer nofollow" target="_blank" aria-label="Google Policy (opens in a new tab)"
class="cc-link isense-cc-link" href="https://business.safety.google/privacy/">Google Policy </a> as well as our

- To avoid common mistakes when implementing Cookie Consent Management in your store, please refer to Google’s EU User Consent Policy and Checklist here: https://www.google.com/about/company/user-consent-policy-help
Recommended settings for the GDPR regions
Setting up the Customer Privacy regions via Consentmo
- After 12th of December 2024 our app is already integrated with the Shopify API which allows you to set the regions where you need the Shopify Customer Privacy settings applied, to be set directly from the app settings.
- Navigate to the Cookie banner tab of our app
- Open the Geolocation section.
- Choose the regions where you want the cookie banner to be displayed and data to be collected only after consent and Save the changes.

If the instalation of the app is made before 12th of December 2024, please set the recommended regions as per these steps:
- Navigate to your store's Settings >> Customer Privacy section. In the Cookie Banner page, go to More actions and select Set custom banner regions
From the modal, choose the regions in which you want the data to be collected by Shopify after consent and click Save, as shown HERE.
- You can also change the initial state of the cookie groups in the app settings from the Cookie banner tab > Behavior > Cookie banner behavior > Show more > Default mode of checkboxes for all the cookie groups to be un-checked initially, as shown below:
What Is Google Consent Mode V2 and how to set it?
Google Consent Mode (GCM) helps websites adjust how Google tags behave based on a visitor’s cookie consent choices—supporting compliance with regulations like GDPR.
It works by sending consent signals to Google without requiring cookies, allowing for continued measurement even when users don’t give full consent.
Advanced vs. Basic Consent Mode
🚀 Advanced Mode (recommended)
- Google tags load immediately when the page loads.
- Tags assume consent is denied by default and send cookieless pings.
- When consent is later granted, full tracking is activated.
- Provides advertiser-specific conversion modeling for more accurate insights.
✅ Basic Mode
- Google tags are blocked until the user interacts with the consent banner.
- If consent is granted, tags fire and send consent state to Google.
- If denied, no tags or data are sent at all.
- Google uses a generalized model for conversions if data is missing.
What Are Cookieless Pings?
Even if a user denies consent, advanced mode allows for limited data to be sent to Google via cookieless pings, such as:
- Page visits, referrer, and user agent
- Consent state info (granted or denied)
- Ad click info (if available)
- Randomized session data
This helps maintain partial measurement while respecting user privacy.
Consent States & Tag Behavior
- Consent state is set dynamically based on the user’s banner interaction.
- Tags adjust automatically based on whether ad_storage or analytics_storage are allowed.
- With full consent, all Google tags behave normally.
Summary Table
Feature | Advanced Mode | Basic Mode |
|---|---|---|
Tag Loading | Tags load immediately with denied defaults | Tags load after user interaction |
Data Transmission | Sends cookieless pings before consent | No data sent before consent |
Consent Updates | Updates dynamically based on user action | Set after banner interaction |
Tag Behavior | Tags adapt based on user’s consent status | Tags fire only after consent is granted |
Conversion Modeling | Uses advertiser-specific modeling | Uses generalized modeling |
More information on the Advanced and Basic Mode of the Google Consent Mode V2 can be found here:
- Set up consent mode on websites - Developer documentation
Based on this you can decide which integration will work best for you as per the following guides:
Automatic Integration (Advanced mode)
In case you want to make this integration automatically and load all your Google tags from our app settings, so they can integrate with the Google Consent Mode V2, please refer to this guide.
GCM V2 Advanced Mode - Manual Integration
The process for initial manual integration for Google Consent Mode V2 is the following:
- Open Shopify Admin.
- Click on Online Store link in the left menubar.
- Click on the Actions dropdown button and select Edit Code from there.
- A new page will open with a list of files on the left side of the screen.
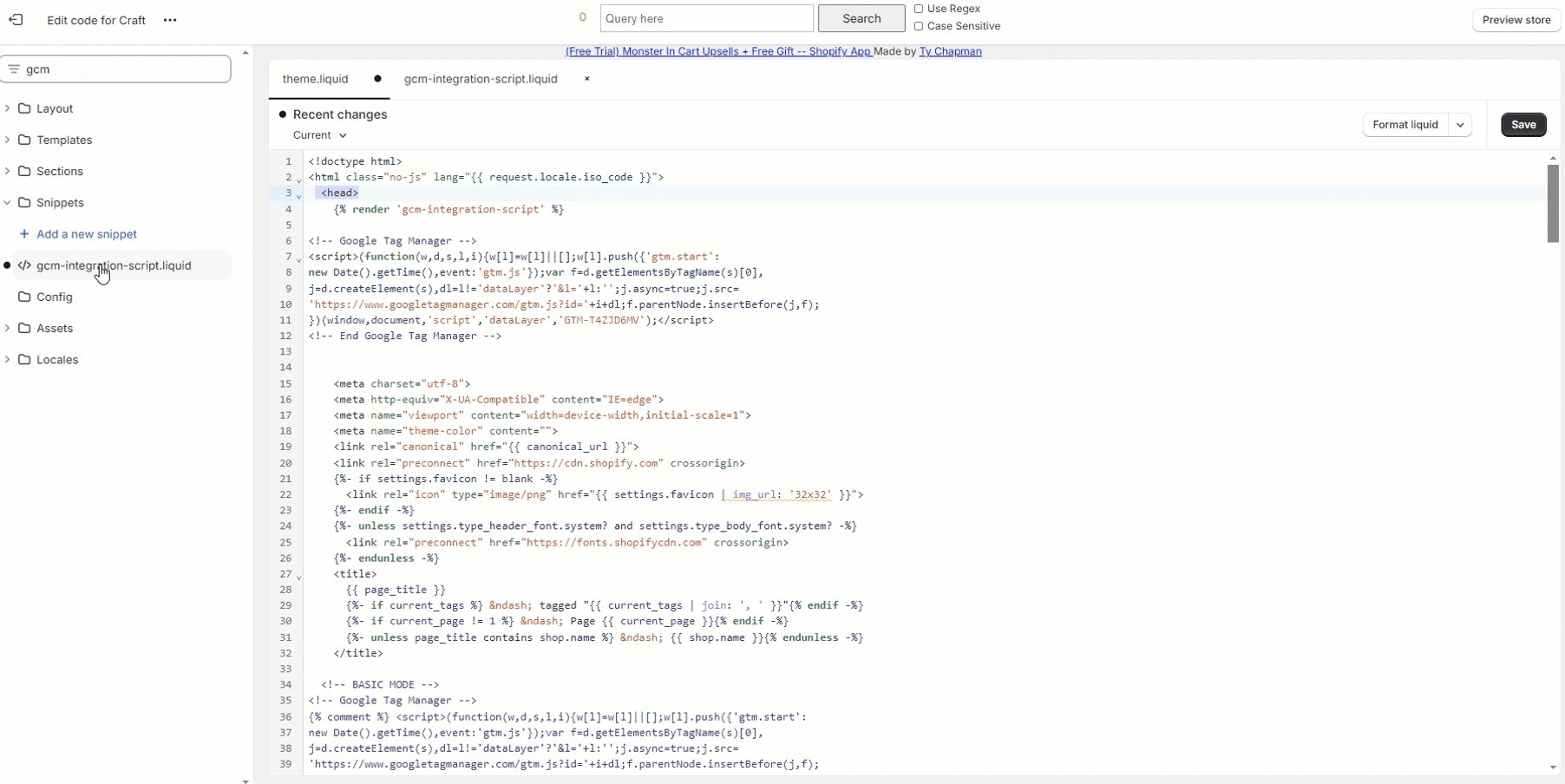
- Create a new liquid file in the Snippets section of the theme files, called
gcm-integration-script
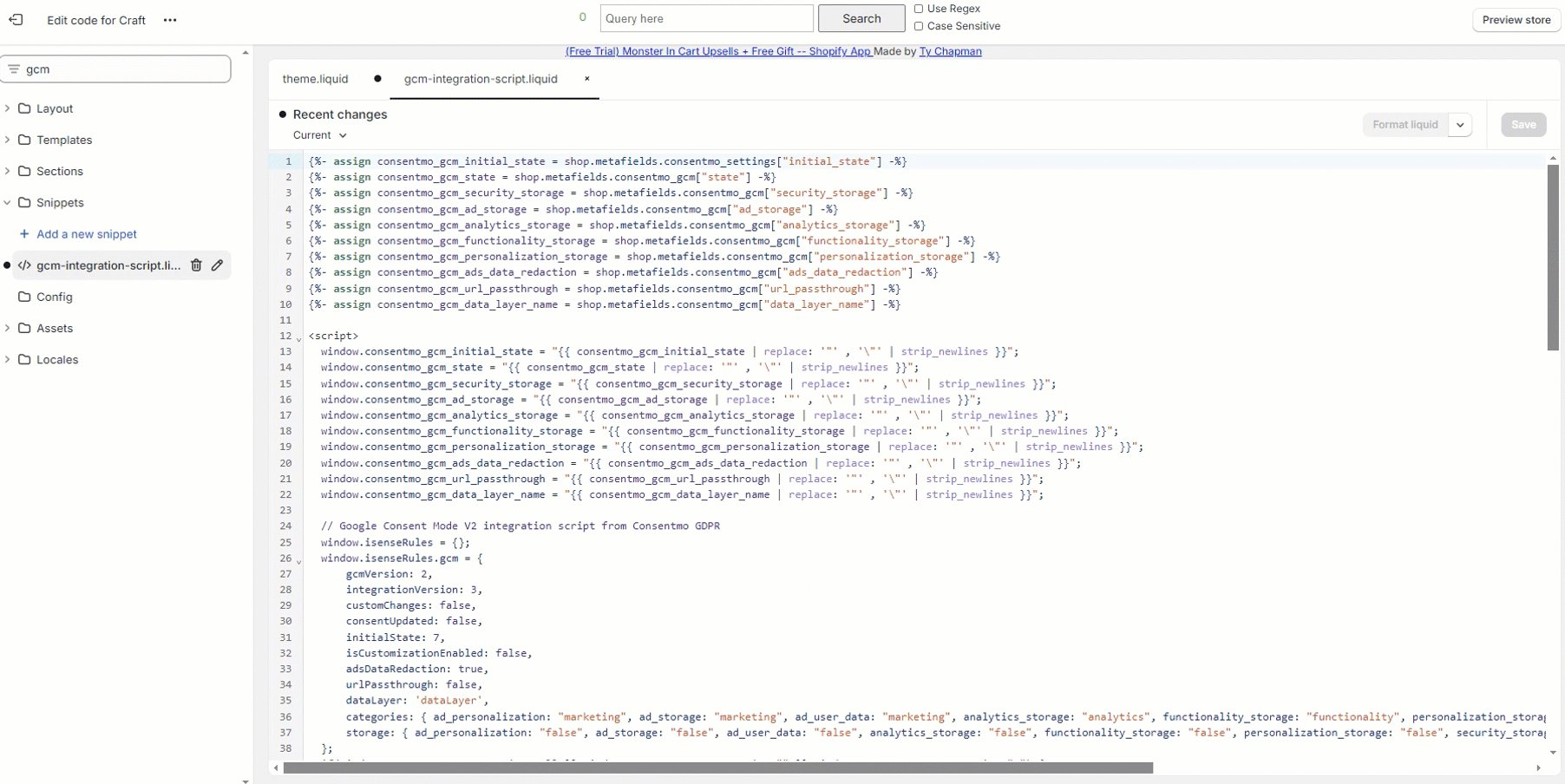
- After that copy the content of the integration script provided below and paste it in the newly created Snippet file:
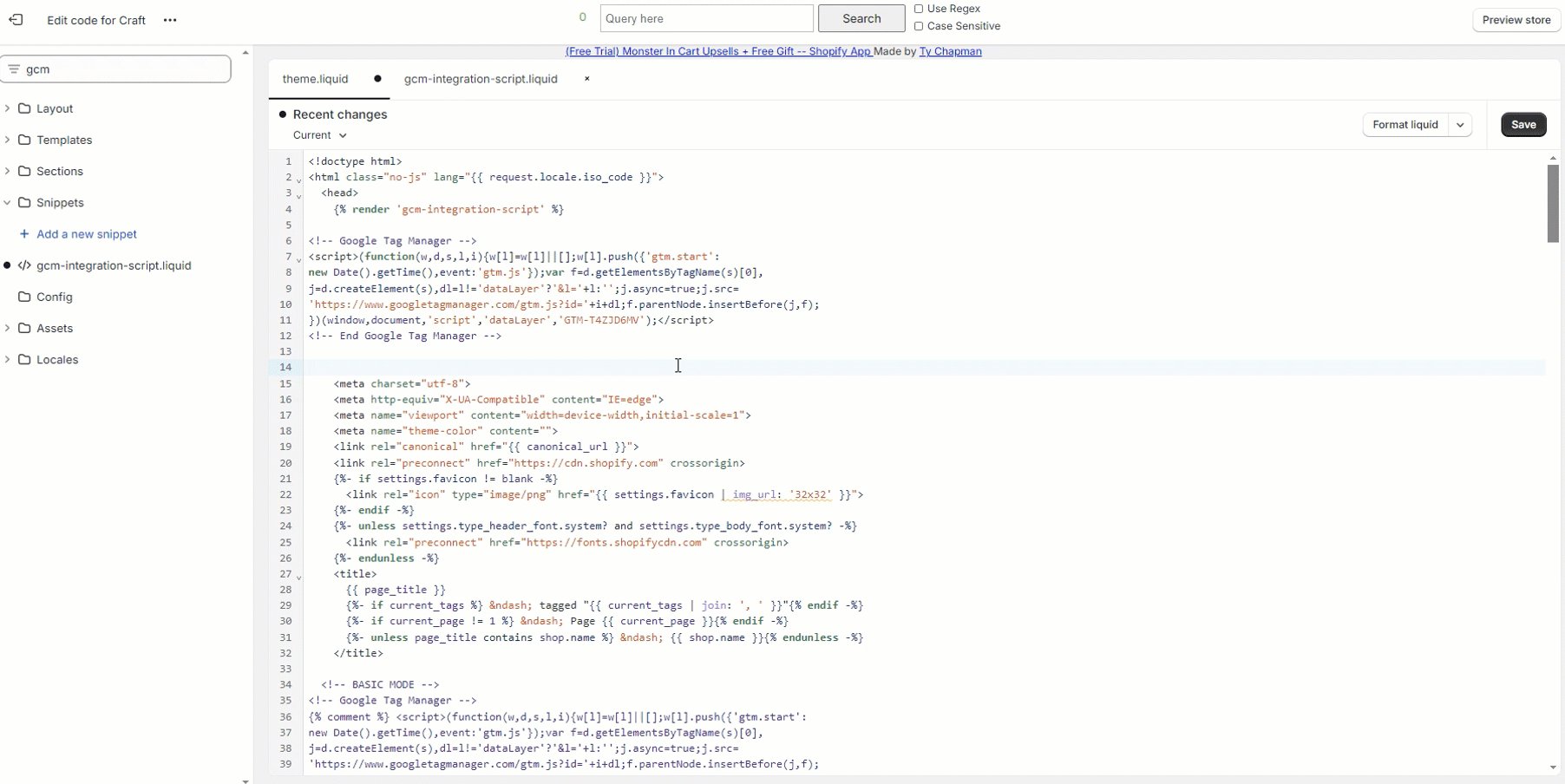
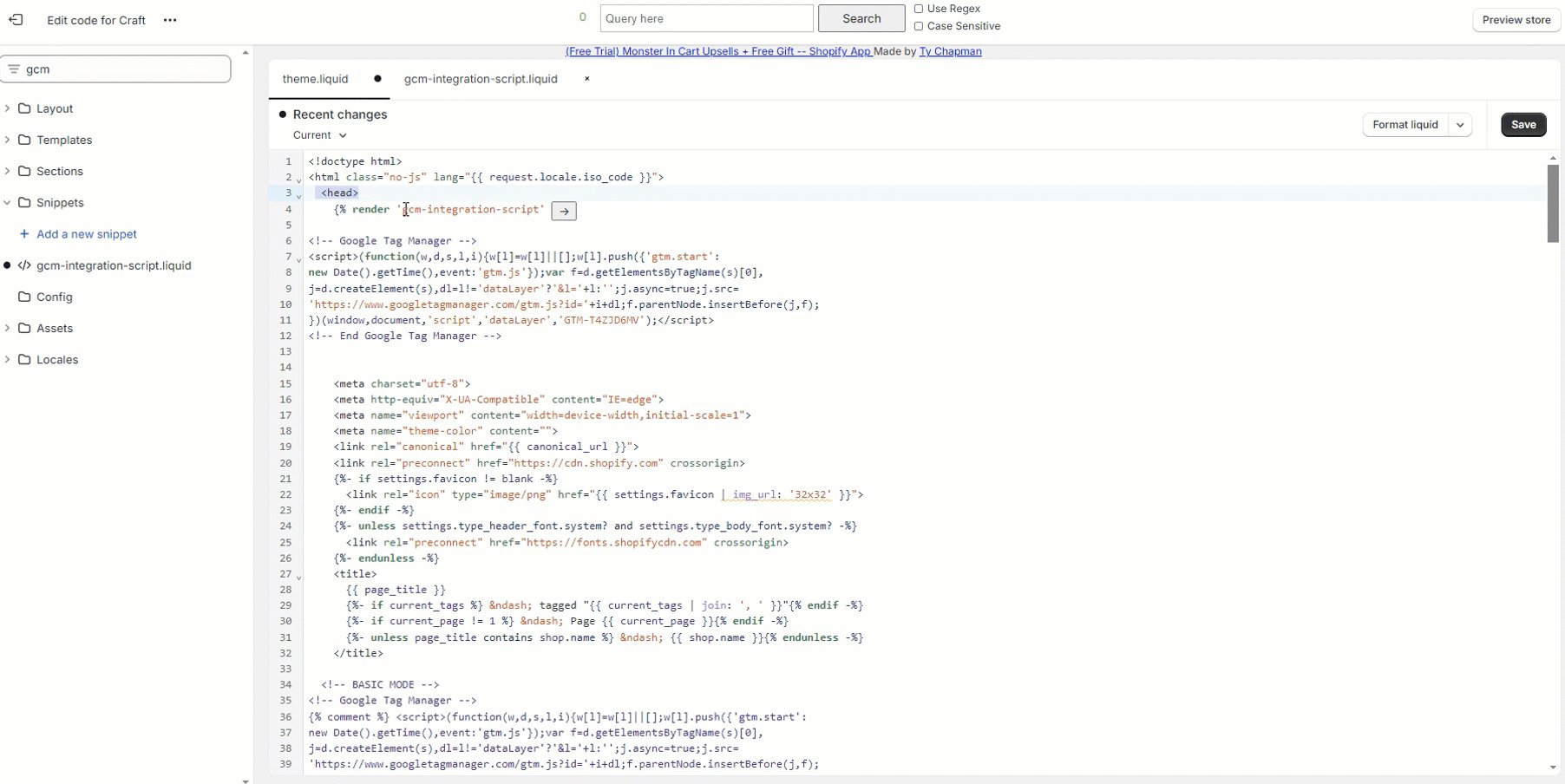
- Open the
theme.liquidfile.
- Locate the opening
<head>tag and right after it, add the following line of code:
<!-- Google Consent Mode V2 Consentmo -->
{% render 'gcm-integration-script' %}
<head> tag as the Google Consent Mode needs to be executed before the other tracking services (Google Tag Manager, Google Ads, etc.).A reference on the process can also be checked here:
- The final result should look like this:
Once this is done, the integration of the Google Consent Mode with our app will be successfully set in your store.
Automatic Integration (Bacis mode)
In case you want to make this integration automatically and load all your Google tags from our app settings, so they can integrate with the Google Consent Mode V2, please refer to this guide.
GCM V2 Basic Mode - Manual Integration
Integrating Google Consent Mode v2- Basic Mode with Consentmo involves two steps.
Integration Steps
Step 1: Adding the integration script to your theme
- Open Shopify Admin.
- Click on Online Store link in the left menubar.
- Click on the Actions dropdown button and select Edit Code from there.
- A new page will open with a list of files on the left side of the screen.
- Create a new liquid file in the Snippets section of the theme files, called
consentmo-gcmv2-basic-mode-integration
- After that copy the content of the integration script provided below and paste it in the newly created Snippet file:
- Open the
theme.liquidfile.
- Locate the opening
<head>tag and right after it, add the following line of code:
<!-- Google Consent Mode V2 Consentmo -->
{% render 'consentmo-gcmv2-basic-mode-integration' %}
<head> tag as the Google Consent Mode needs to be executed before the other tracking services (Google Tag Manager, Google Ads, etc.).In case you need help with the process, please refer to the following via guide as well:
Step 2: Set Up Google Tag Manager Tags
This step consist of create a Trigger and setting up the consent setting for each tag. First, start by creating the Trigger:
- Click on the Triggers button on the left menu
- Click on the New button > Trigger Configuration > Custom Event
- In the field Event name write our app's event -
consent_status
- Make sure that All Custom Events is picked and click on the Save button to save the changes.
A reference on the process can be checked in the following video:
After creating the trigger you should setup the consent settings for each of your tags. In order to do that click on the Tags button located on the left menu and follow these instructions for all of the tags that require consent:
- Open the tag's settings.
- Scroll down to the the Additional Consent Checks option, pick Require additional consent for tag to fire and in the field below it setup the required consent. (e.g. for Google Analytics tag - analytics_storage, for Google Ads tag - ad_storage, etc.).
- After setting up the required consent, scroll down to the Triggering section, click on the plus icon and choose the trigger we created (in our case the name of the trigger is Consentmo trigger.
- Click on the Save button to save the changes.
A reference on the process can be checked in the following video:
googleServicesIDs separated with a comma as shown in this example.
Set the Google Tag Manager template for Consentmo GDPR CMP
Step 1: In the Google Tag Manager Workspace tab make sure that the Consent Overview is Enabled
To Enable Consent Overview, you can follow the steps below:
- Navigate to the Admin tab
- Click Container Settings
- Under the Additional settings, tick the Enable consent overview checkbox.
- Click the save button in the upper right corner of the screen.

Step 2: Adding Consentmo GDPR CMP from Community Template Gallery
In order to do this you can use the direct link to the Community template for Consentmo GDPR CMP. The link to it is the one below:
Step 3: Setting up Consentmo GDPR CMP settings
To do the setup, please follow the steps below:
- Under the Workspace tab > Tags, click Consentmo
- Hover to the top-right corner of the Tag Configuration box and click the Edit icon.
- Set the Default Consent States to the following:

- Analytics and Statistics: Denied
- Marketing and Retargeting: Denied
- Functional Cookies: Denied
- Wait for update: 1000 milliseconds
- Save the changes.
Step 4: Setting Consent Overview Additional Consent to None
To do this, follow the steps below:
- Under the Workspace tag > Tags, click Consentmo
- Hover to the top-right corner of the Tag Configuration box and click the Edit icon
- Click Advanced Settings
- Click Consent Settings
- Select No additional consent required
- Save the changes

Need help?
In case you need any assistance, please make sure to reach out to our support team via live chat or at support@consentmo.com
Updated on: 28/08/2025
Thank you!