Make the Cookie bar and Preferences popup smaller
Customizing the size of your store's Cookie Bar and Preferences popup is a simple yet effective way to maintain the aesthetic appeal of your website while ensuring compliance with privacy laws.
Access Design Settings: Head over to the Consent banner section > Design tab, and look for the Custom CSS option. This is where you'll be making the changes.
Apply Custom CSS Code: Copy and paste the following CSS code into the Custom CSS section. This code is designed to reduce the overall size of the Cookie Bar and Preferences popup, making them less intrusive while still visible and functional.
- Desktop Device - Cookie Bar (Before & After):
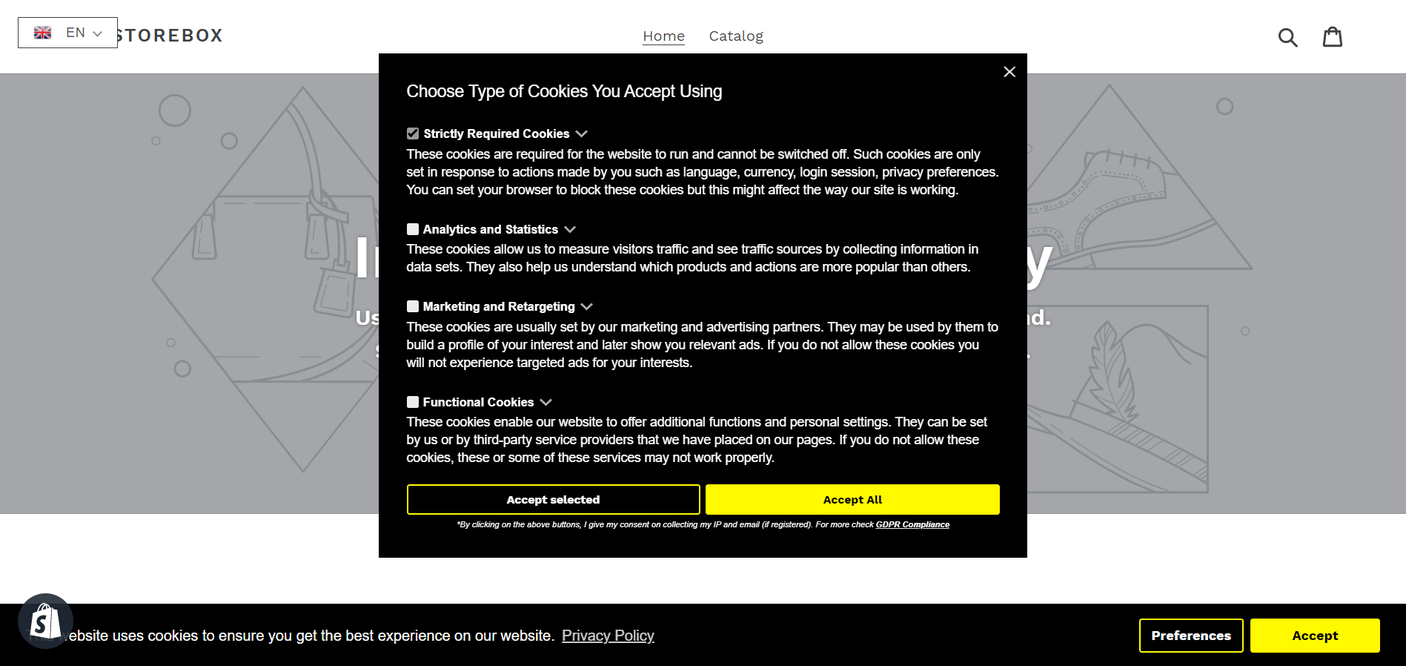
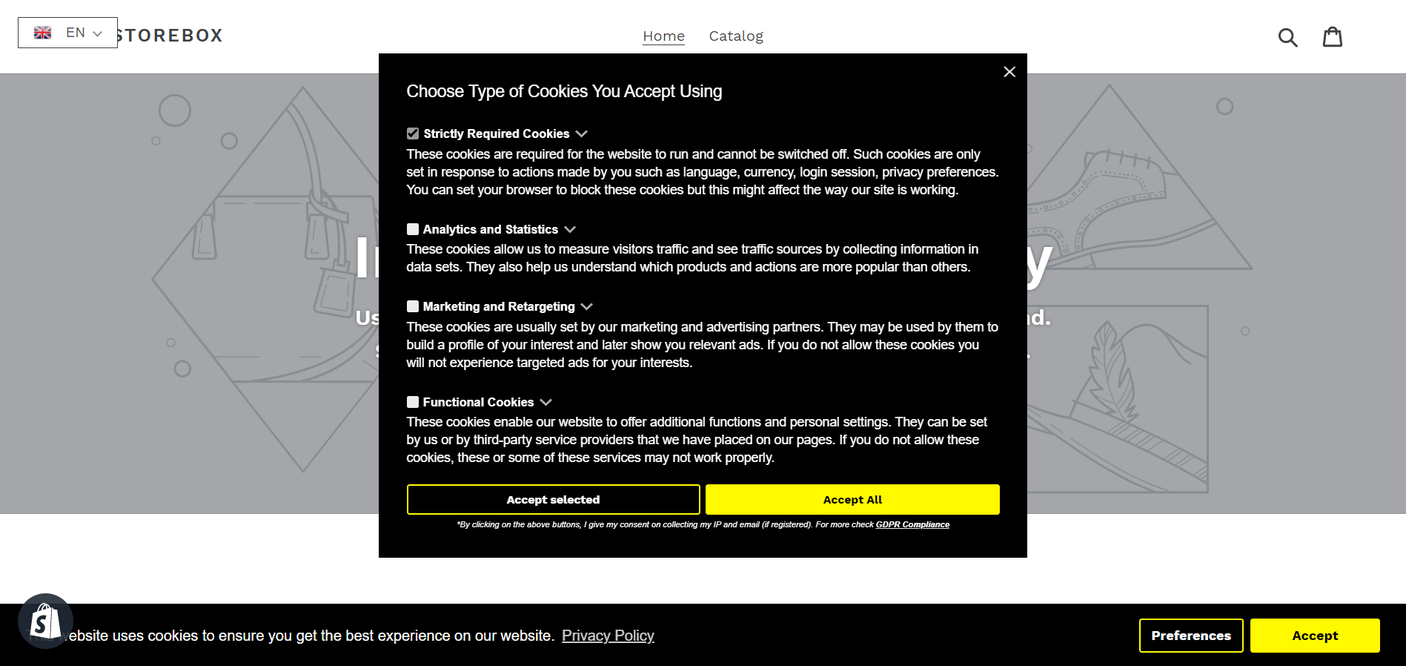
Standard Size:

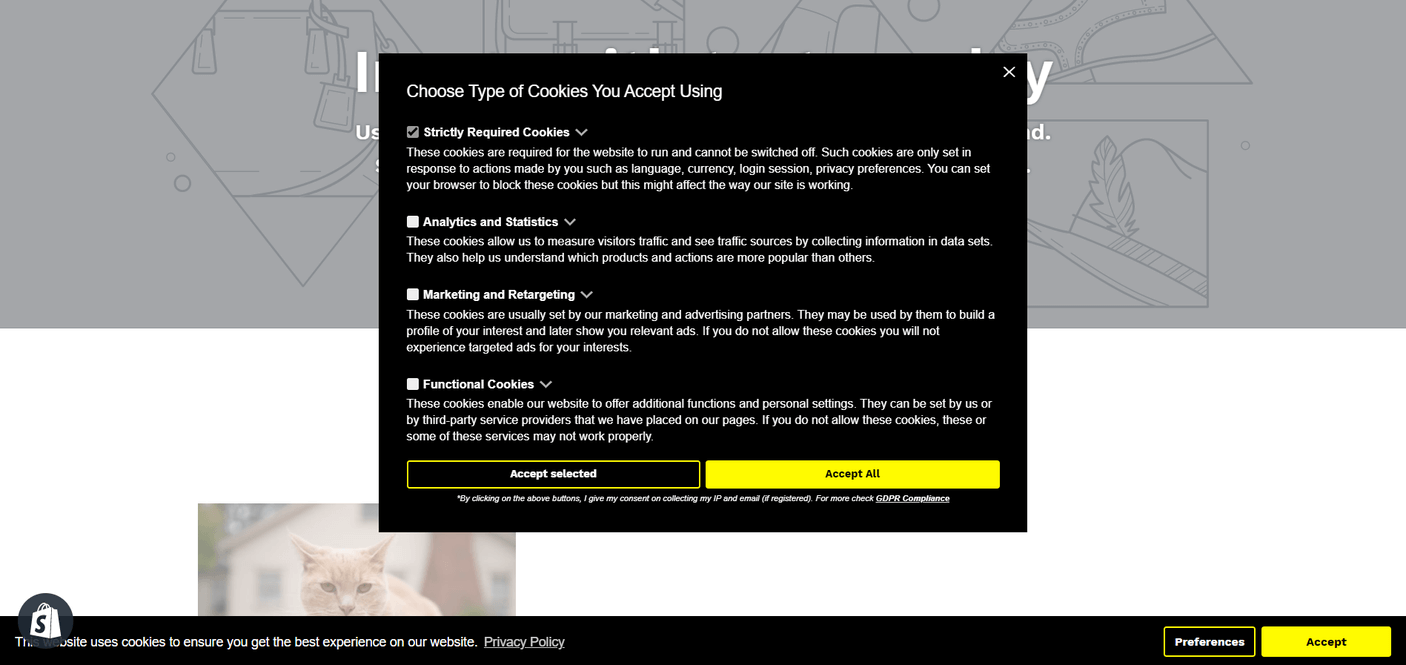
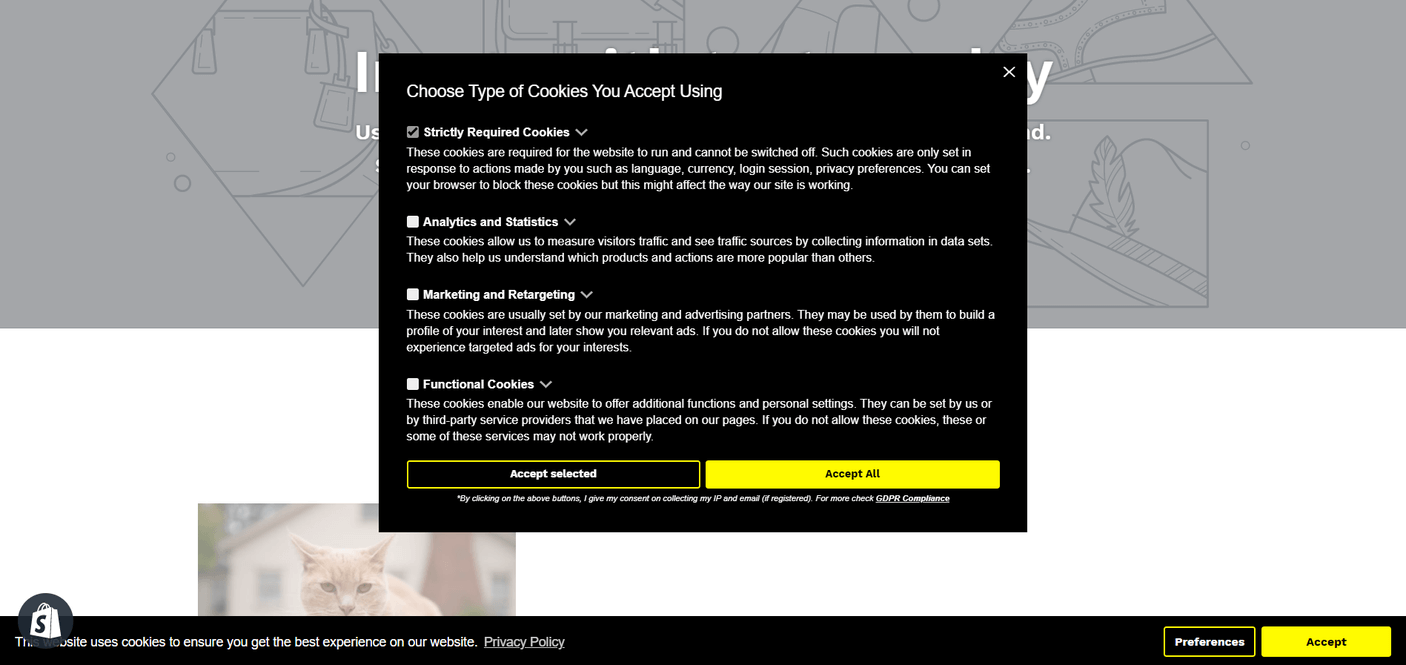
Smaller Size:

Standard Size:

Smaller Size:

If you find the need for further adjustments or encounter any challenges, our support team is ready to assist. You can reach out to us at support@consentmo.com or use the Chat button located at the bottom right corner of your browser for prompt assistance.
By implementing these steps, you ensure that your website's compliance elements are both functional and harmoniously integrated into your site's design, maintaining the balance between legal requirements and user experience.
Steps to Reduce the Size of the Cookie Bar and Preferences Popup:
Access Design Settings: Head over to the Consent banner section > Design tab, and look for the Custom CSS option. This is where you'll be making the changes.
Apply Custom CSS Code: Copy and paste the following CSS code into the Custom CSS section. This code is designed to reduce the overall size of the Cookie Bar and Preferences popup, making them less intrusive while still visible and functional.
div.cc-window {
padding: 0.8em 1.2em!important;
font-size: 14px!important;
}
.cc-settings-view .cc-settings-dialog {
font-size: 13px!important;
padding-top: 30px;
}
.cc-settings-view .cc-settings-dialog label, .cc-settings-dialog .cookies-info h3 {
font-size: 13px!important;
}
.cc-settings-dialog .cookies-info p {
margin-bottom: 12px;
}
.cc-settings-view .cc-settings-dialog .cookie-settings-header {
font-size: 18px!important;
}
@media screen and (max-width: 428px) and (orientation: portrait), screen and (max-width: 926px) and (orientation: landscape) {
.cc-window .cc-highlight {
margin-top: 5px;
}
.cc-window .cc-message {
margin-bottom: 0px;
}
.cc-settings-view .cc-settings-dialog {
font-size: 14px!important;
padding-top: 10px;
}
}Visual Previews:
- Desktop Device - Cookie Bar (Before & After):
Standard Size:

Smaller Size:

Mobile Device - Cookie Bar (Before & After):
Standard Size:

Smaller Size:

Need Further Customization?
If you find the need for further adjustments or encounter any challenges, our support team is ready to assist. You can reach out to us at support@consentmo.com or use the Chat button located at the bottom right corner of your browser for prompt assistance.
By implementing these steps, you ensure that your website's compliance elements are both functional and harmoniously integrated into your site's design, maintaining the balance between legal requirements and user experience.
Updated on: 24/12/2024
Thank you!
