How to position the Cookie bar in the middle of the screen?
In order to set the position of Cookie bar in the middle of the screen, please paste the following CSS code in Design > Custom CSS:
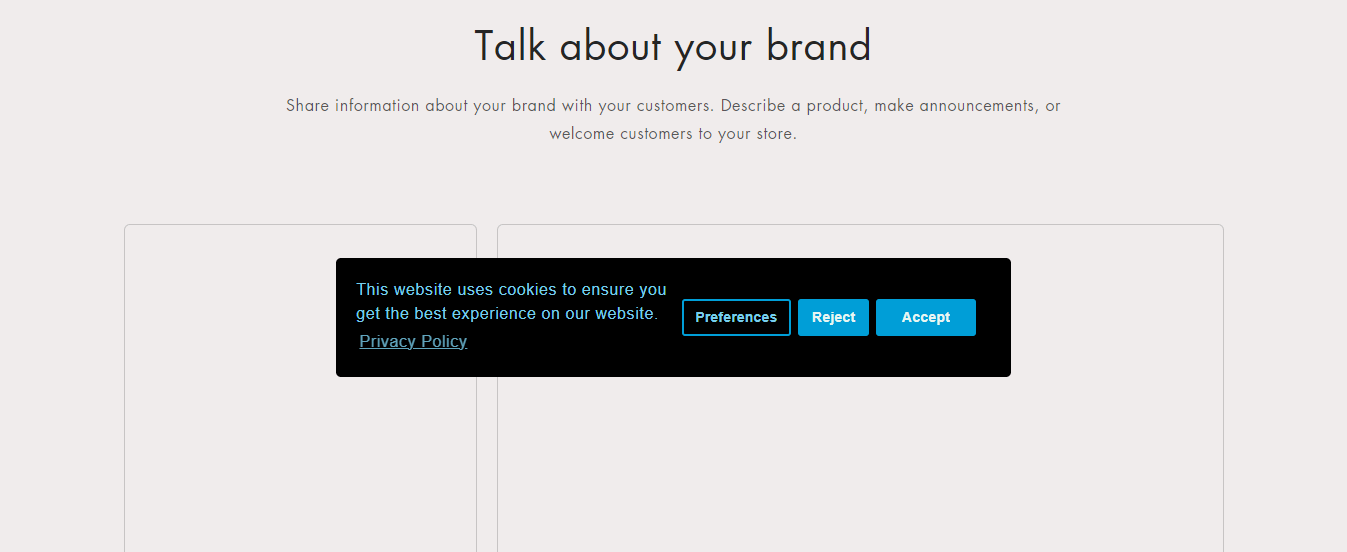
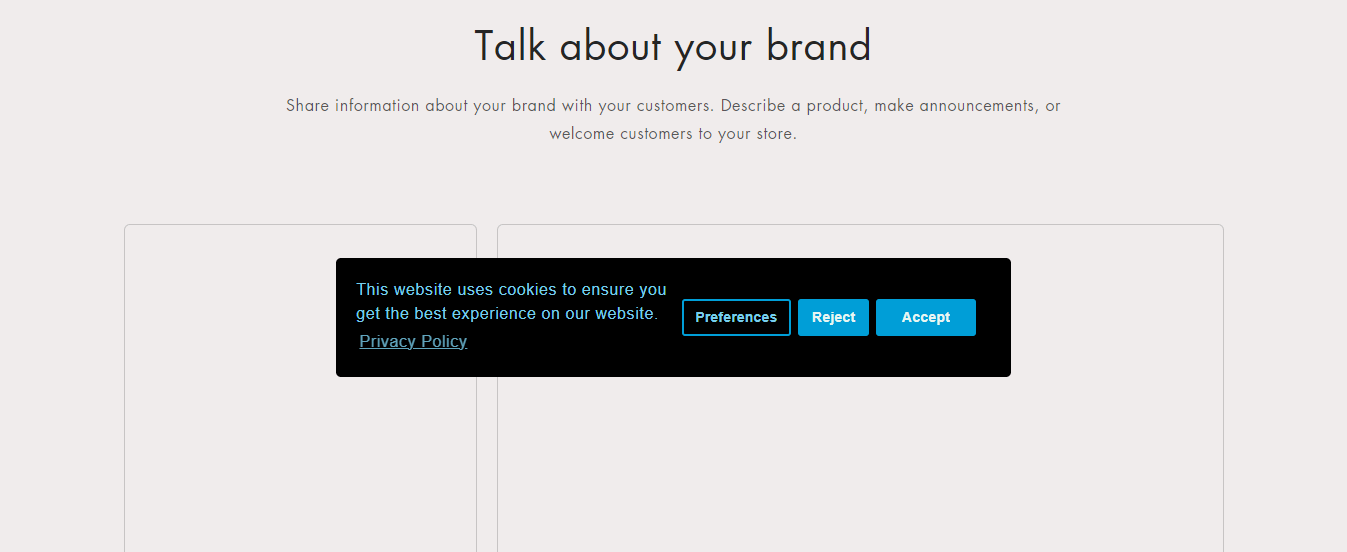
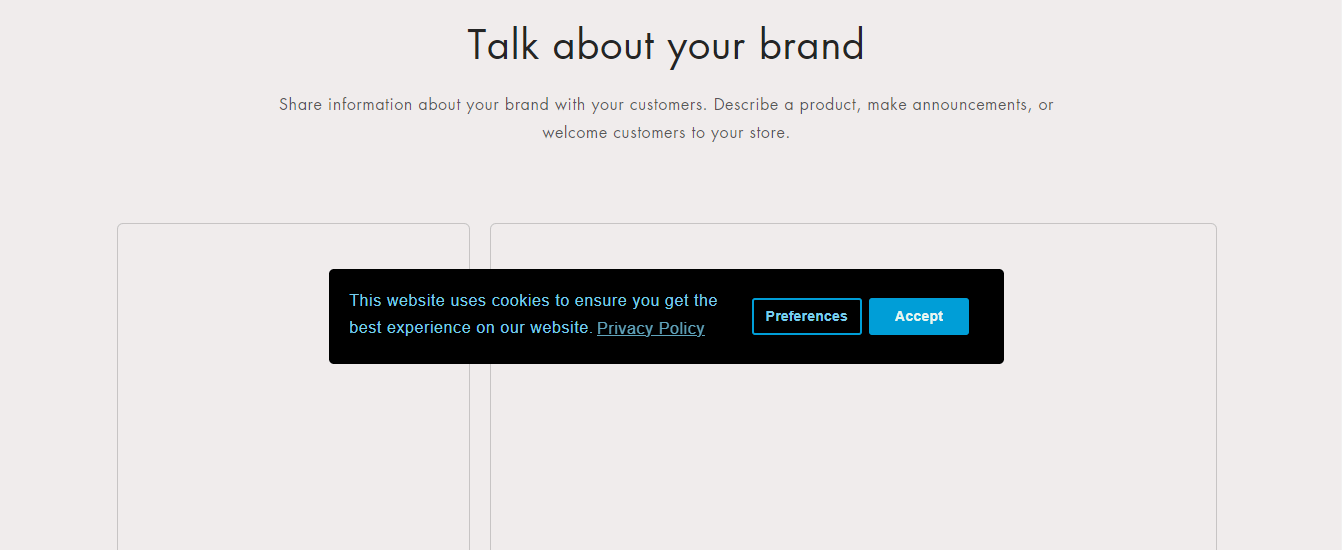
With Reject button:

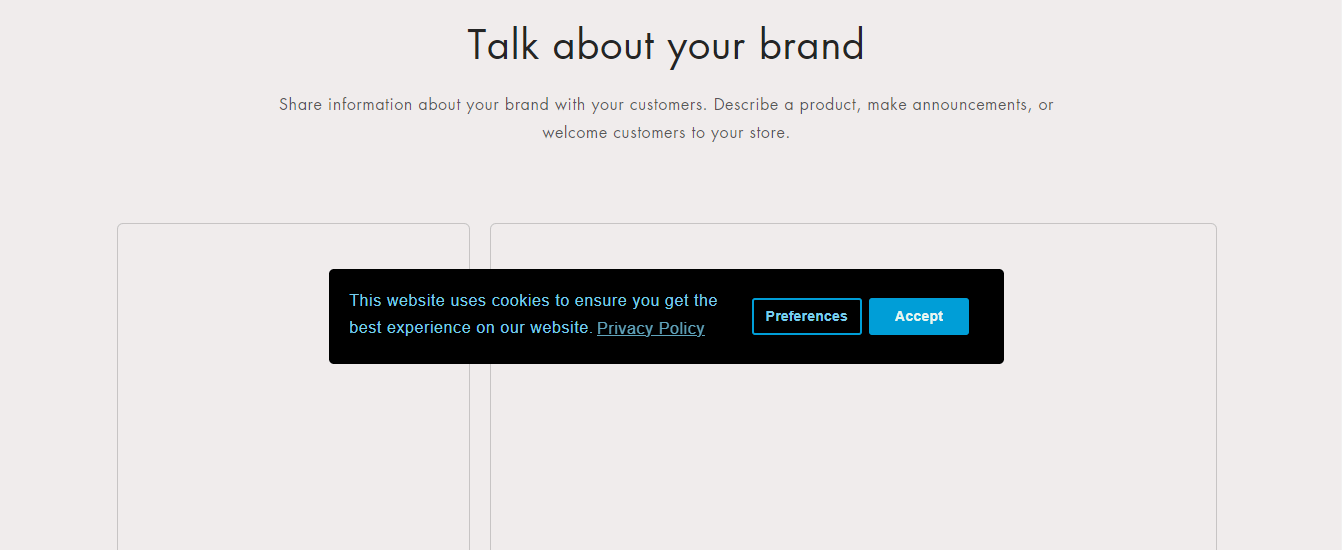
Without Reject button:
(Can be configured from Design tab > Show Reject Button)

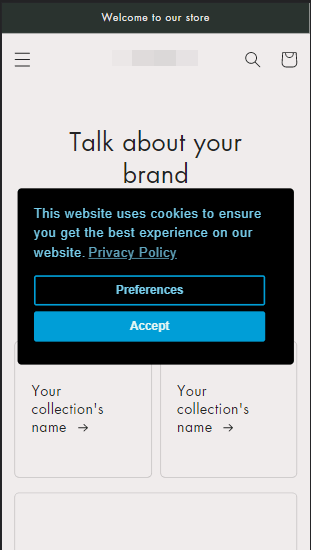
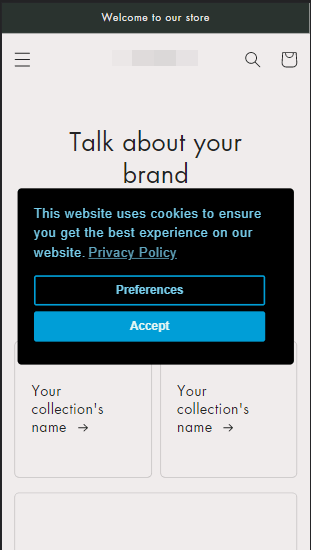
Mobile view:

NOTE: Make sure that in the Design tab > Position you have selected "Bottom" or "Top" in order for the script to apply correctly!
If you like to have the Cookie bar in the middle of the screen with the content blurred out as well, you can check the following article below:
How to blur out the store's pages until the customer gives his consent?
Note: This codes applies only to the Default layout. If you use any of the other layouts you can blur the content by editing the position to "Center Blocked Content" in the Design tab > Position section.
.cc-window {
width: 100%!important;
-ms-flex-direction: row!important;
flex-direction: row!important;
height: 100%;
display: flex;
justify-content: center;
align-items: center!important;
padding: 0 25%!important;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0) !important;
}
.cc-window .cc-btn.cc-allow {
min-width: 100px;
}
.cc-window.cc-close-icon .cookieconsent-wrapper, .cc-window.cc-close-icon .cookieconsent-wrapper {
position: relative;
}
.cookieconsent-wrapper {
background: black; /* SET CONSENT BAR BACKGROUND COLOR HERE */
border-radius: 5px;
margin-right: 0px!important;
padding: 20px 35px 20px 20px;
}
/* tablet, landscape iPad, lo-res laptops ands desktops */
@media (max-width: 875px) {
div.cc-window {
padding: 5%!important;
}
}
/* smartphones, Android phones, landscape iPhone */
@media (max-width: 400px) {
div.cc-window.cc-default .cc-compliance {
flex-direction: column;
}
div.cc-window.cc-default .cc-compliance button {
width: 100%;
margin-bottom: 0.5em;
margin-left: 0;
}
}Preview:
With Reject button:

Without Reject button:
(Can be configured from Design tab > Show Reject Button)

Mobile view:

NOTE: Make sure that in the Design tab > Position you have selected "Bottom" or "Top" in order for the script to apply correctly!
If you like to have the Cookie bar in the middle of the screen with the content blurred out as well, you can check the following article below:
How to blur out the store's pages until the customer gives his consent?
Note: This codes applies only to the Default layout. If you use any of the other layouts you can blur the content by editing the position to "Center Blocked Content" in the Design tab > Position section.
Updated on: 01/09/2023
Thank you!
