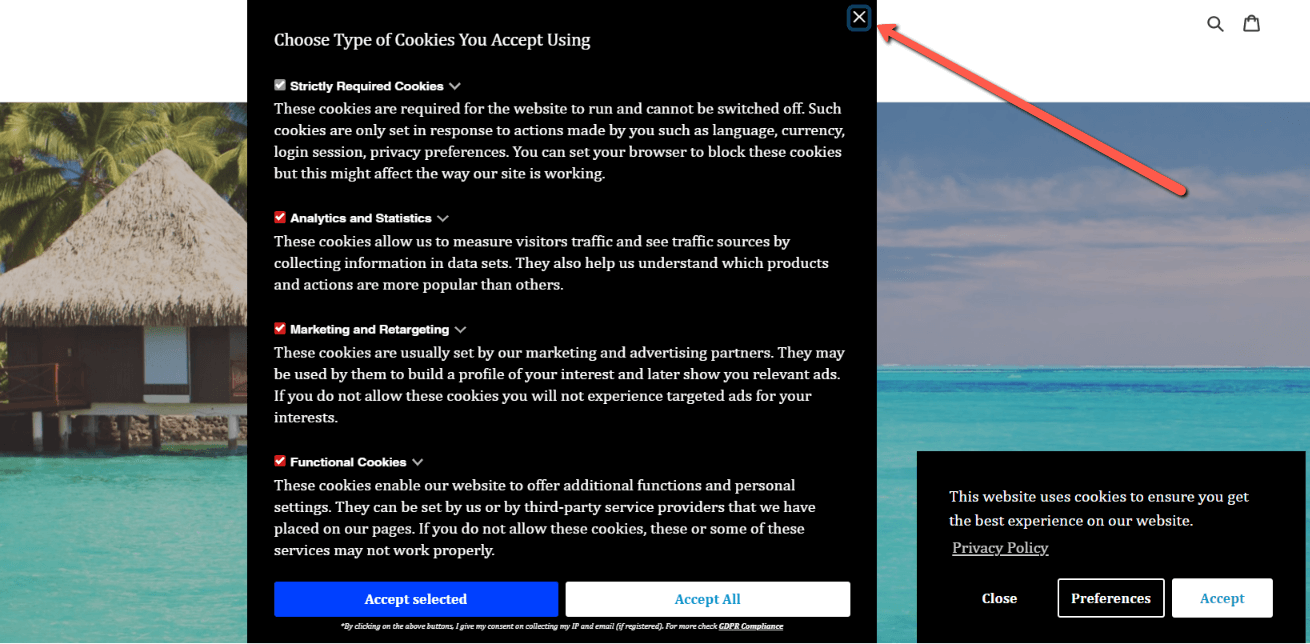
Why is the Cookie bar and the buttons focused by default and how can I update the styling?
The blue outline focuses on the Cookie bar's elements is there to help users with motor impairments, which could be anything from permanent paralysis to a sprained wrist. These users operate their computer almost entirely with the keyboard or other input device. For those users, focus is critical; it's their primary means of reaching everything on the screen. For that reason, the Web AIM checklist states in section 2.1.1 that all page functionality should be available using the keyboard.
How to change the styling of the focus on our Cookie bar's elements
CSS Selector
Add the required styling in the CSS selector that we have provided below (located in the Consent banner tab > Design section.
.cc-window button:focus, .cc-window a:focus, .cc-settings-dialog button:focus, .cc-settings-dialog a:focus, .cc-settings-dialog input:focus + .cc-checkbox {
{Width} {Color}
}
Example with white color:
CSS Code:
.cc-window button:focus, .cc-window a:focus, .cc-settings-dialog button:focus, .cc-settings-dialog a:focus, .cc-settings-dialog input:focus + .cc-checkbox {
box-shadow: 0 0 0 2px white;
}
Result:
Need Help
In case of difficulties or issues with styling the focus of the Cookie bar's elements, please contact us at support@consentmo.com or from the Chat button at the bottom right corner of your browser.
Updated on: 24/12/2024
Thank you!