Google Consent Mode V2 Integration (Advanced mode)
You can easily integrate Google Consent Mode V2 with the Consentmo GDPR app. This feature is available for all users, including those on the Free plan.
Manual Integration
The process for initial manual integration for Google Consent Mode V2 is the following:
- Open Shopify Admin.
- Click on Online Store link in the left menubar.
- Click on the Actions dropdown button and select Edit Code from there.
- A new page will open with a list of files on the left side of the screen.
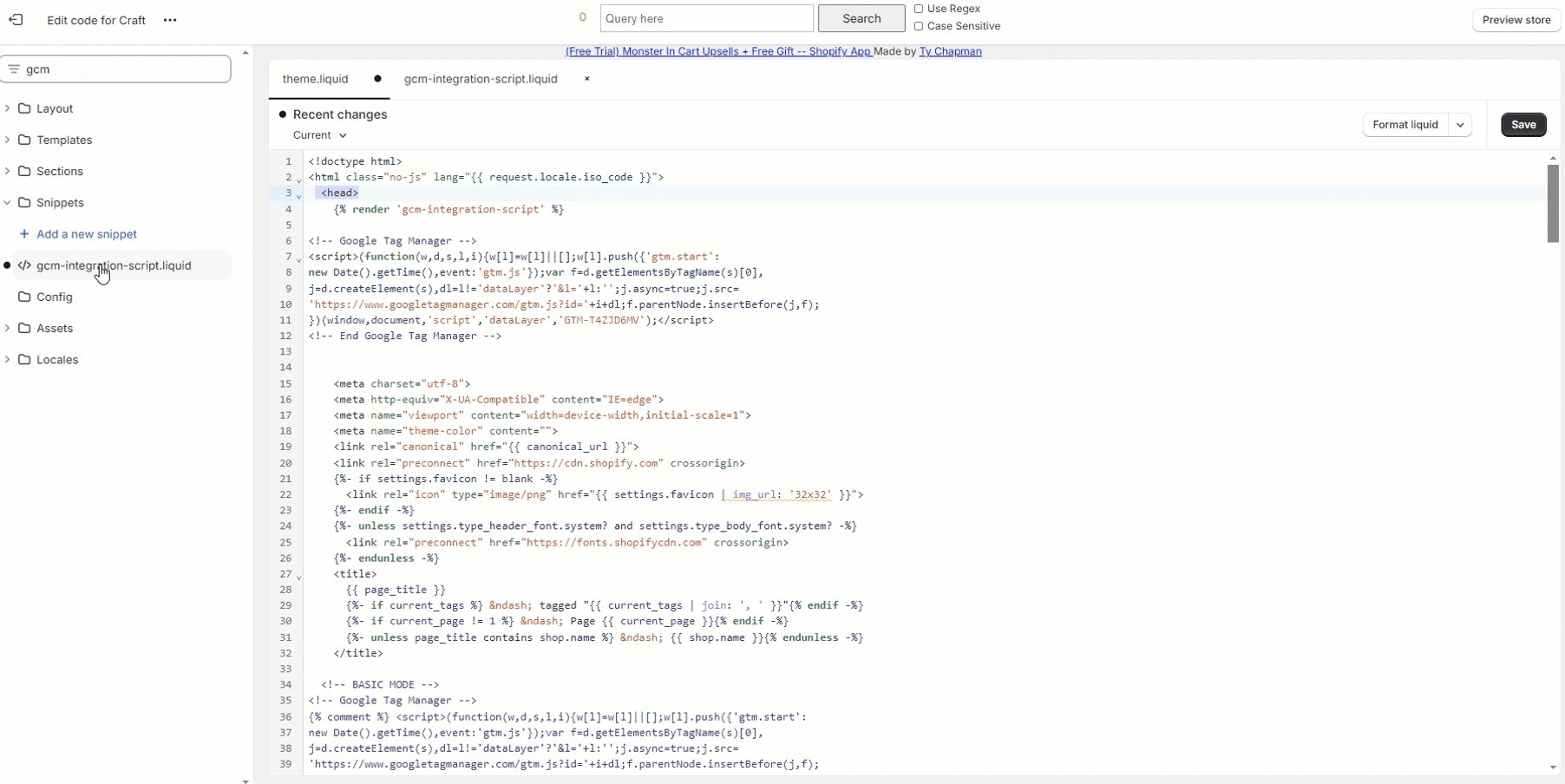
- Create a new liquid file in the Snippets section of the theme files, called
gcm-integration-script.liquid
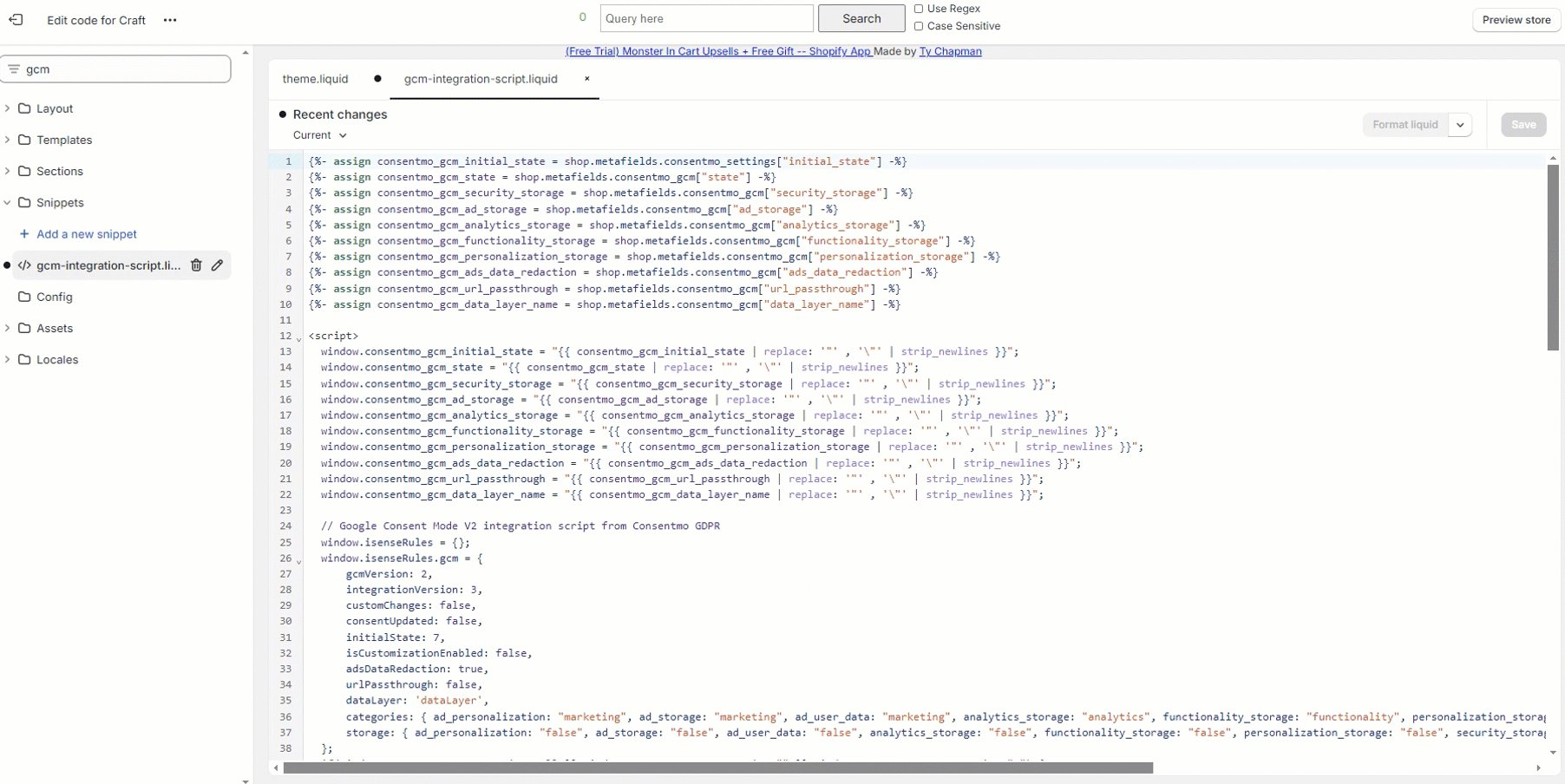
- After that copy the content of the integration script provided below and paste it in the newly created Snippet file:
- Open the
theme.liquidfile.
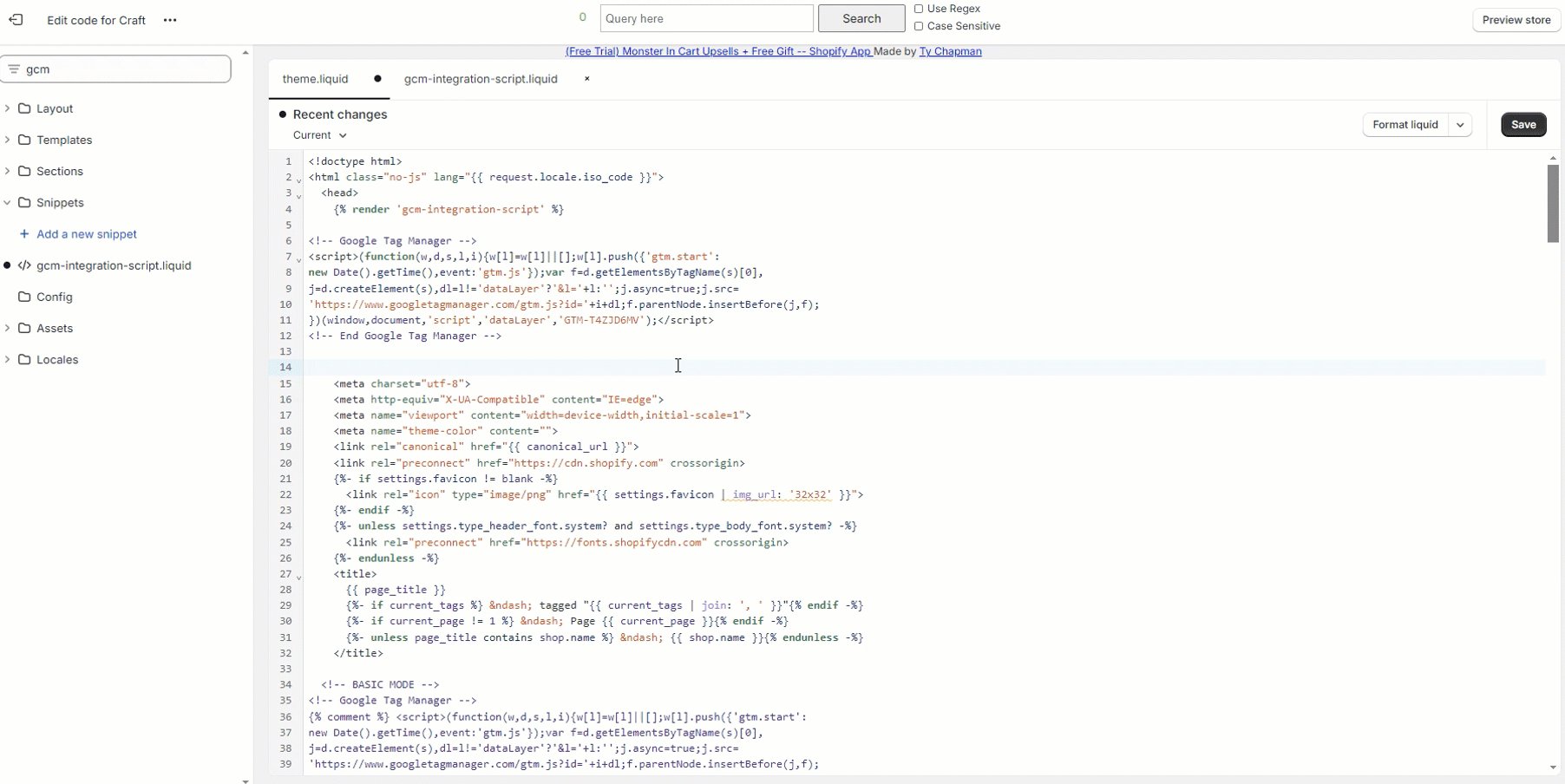
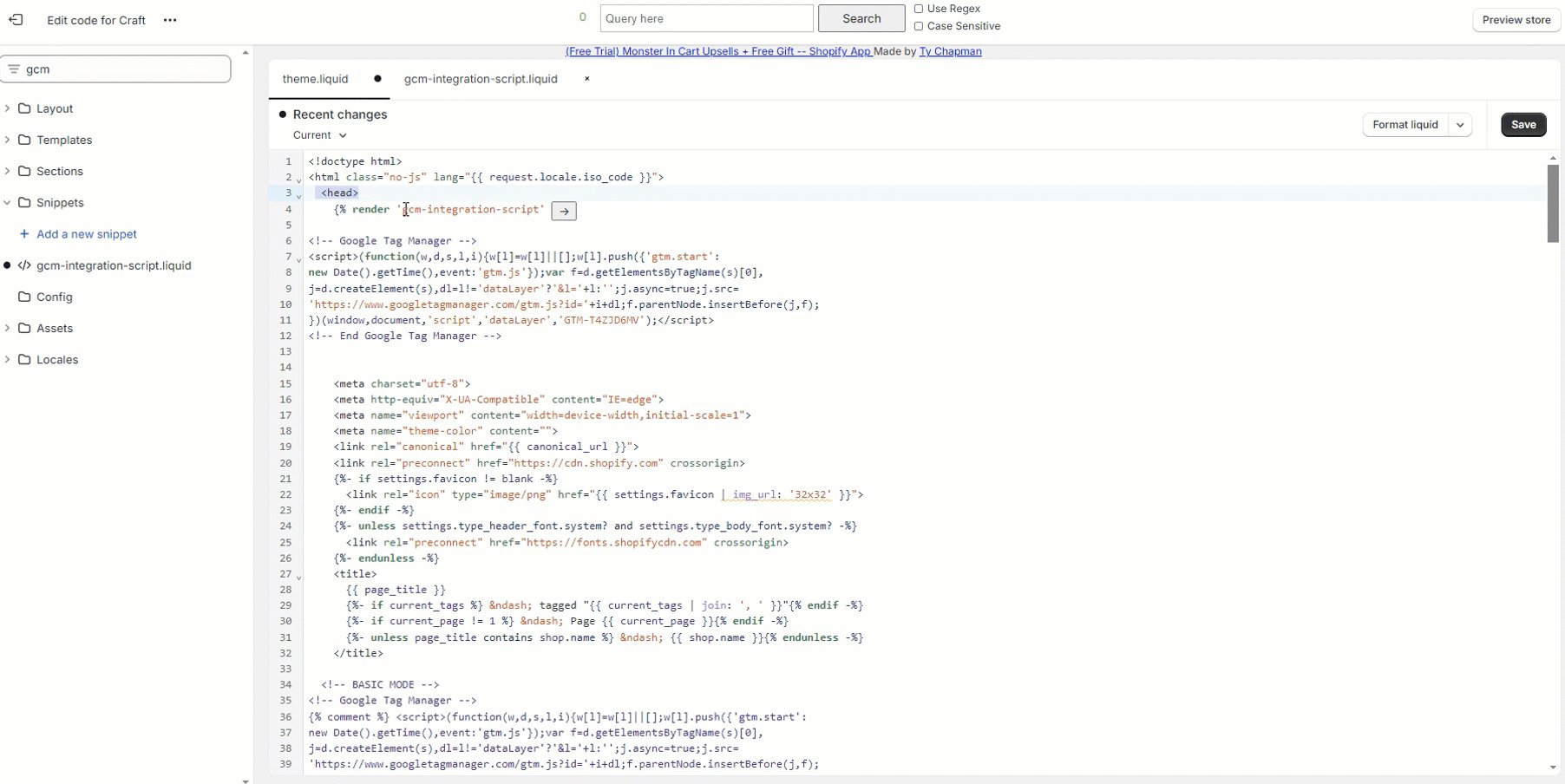
- Locate the opening
<head>tag and right after it, add the following line of code:
<!-- Google Consent Mode V2 Consentmo -->
{% render 'gcm-integration-script' %}
<head> tag as the Google Consent Mode needs to be executed before the other tracking services (Google Tag Manager, Google Ads, etc.).A reference on the process can also be checked here:
- The final result should look like this:
Once this is done, the integration of the Google Consent Mode with our app will be successfully set in your store.
Automatic Integration
In case you want to make this integration automatically and load all your Google tags from our app settings, so they can integrate with the Google Consent Mode V2, please refer to this guide.
Google Consent mode has two variants.
- Before consent:
- These are the default settings that the page will use while waiting for the user’s consent status to be given.
When your customers visit your store, the integration we provided will initially run the default settings and populate the parameters in the dataLayer to granted or denied depending on how the option Initial State Of The Cookie Bar is set.
- After consent:
- Then, there are the update settings that are sent as soon as consent has been given.
After that, when your store visitor gives his consent by accepting the Cookie bar, the updated settings will set the parameters to granted or denied depending on which cookie categories the visitor chooses to block. If no cookie categories are blocked, the Google services will set their cookies to the visitor's browser.
Testing the Integration
In order to test the integration once you complete the above steps, please refer to this guide
Need help?
In case you need any assistance, please make sure to reach out to our support team via live chat or at support@consentmo.com
Updated on: 26/08/2025
Thank you!